Css Float Width . Web this page contains common float examples. The float property specifies whether an element should float to the left, right, or not at all. Web float は css のプロパティで、要素を包含ブロックの左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回. Web let's explore the use of floats. Web the float property in css is used for positioning and layout on web pages. We'll start with an example involving floating a block of text around an element. Web the css float property specifies how an element should float. Grid of boxes / equal width boxes. The css clear property specifies what elements can float beside. A common usage might be floating an image to one side and.
from sebhastian.com
Web the css float property specifies how an element should float. A common usage might be floating an image to one side and. The float property specifies whether an element should float to the left, right, or not at all. We'll start with an example involving floating a block of text around an element. Grid of boxes / equal width boxes. Web the float property in css is used for positioning and layout on web pages. The css clear property specifies what elements can float beside. Web float は css のプロパティで、要素を包含ブロックの左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回. Web this page contains common float examples. Web let's explore the use of floats.
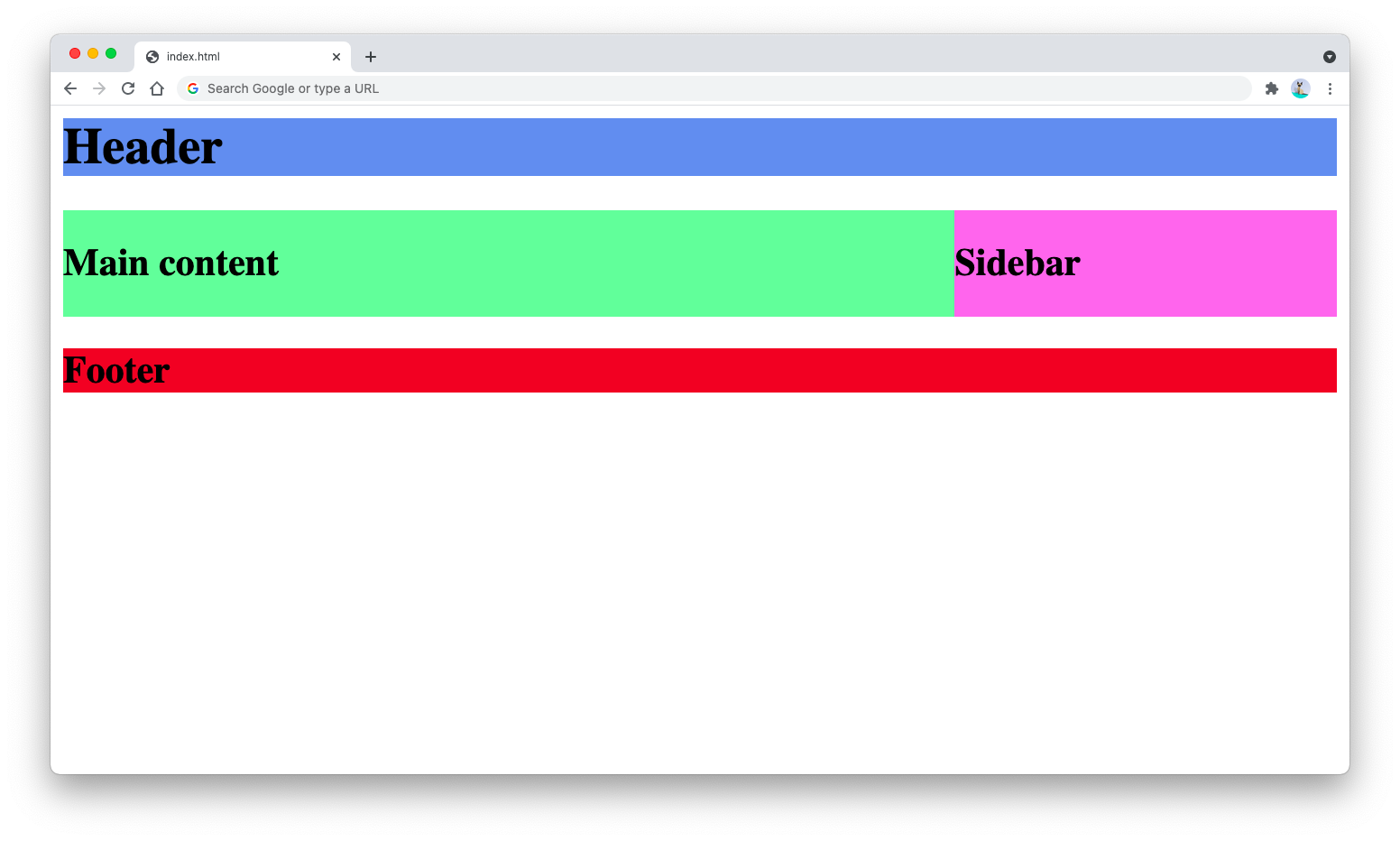
How to use the CSS float property sebhastian
Css Float Width Web the float property in css is used for positioning and layout on web pages. A common usage might be floating an image to one side and. Web the css float property specifies how an element should float. Grid of boxes / equal width boxes. Web let's explore the use of floats. The css clear property specifies what elements can float beside. Web the float property in css is used for positioning and layout on web pages. We'll start with an example involving floating a block of text around an element. Web this page contains common float examples. The float property specifies whether an element should float to the left, right, or not at all. Web float は css のプロパティで、要素を包含ブロックの左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回.
From dumudigitikakenya.com
CSS Cheat Sheet 165 CSS Float and Clear Css Float Width Web let's explore the use of floats. Web float は css のプロパティで、要素を包含ブロックの左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回. The css clear property specifies what elements can float beside. The float property specifies whether an element should float to the left, right, or not at all. Web this page contains common float examples. A common usage might be floating an image to one side and. We'll start. Css Float Width.
From medium.com
CSS Layout — Float & Clear. By default, every element in the… by Css Float Width Web the css float property specifies how an element should float. The float property specifies whether an element should float to the left, right, or not at all. Web the float property in css is used for positioning and layout on web pages. Web this page contains common float examples. The css clear property specifies what elements can float beside.. Css Float Width.
From www.youtube.com
CSS Float and Clear Explained How does CSS float and clear work Css Float Width Web the css float property specifies how an element should float. The float property specifies whether an element should float to the left, right, or not at all. The css clear property specifies what elements can float beside. We'll start with an example involving floating a block of text around an element. Web the float property in css is used. Css Float Width.
From www.cssscript.com
Float left Based Responsive CSS Layout floaty.css CSS Script Css Float Width Web let's explore the use of floats. Web this page contains common float examples. Web float は css のプロパティで、要素を包含ブロックの左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回. The float property specifies whether an element should float to the left, right, or not at all. We'll start with an example involving floating a block of text around an element. Grid of boxes / equal width boxes. The css clear. Css Float Width.
From www.udacity.com
The Beginners Guide to CSS Float Udacity Tech Udacity Css Float Width Web the css float property specifies how an element should float. Grid of boxes / equal width boxes. A common usage might be floating an image to one side and. Web this page contains common float examples. Web float は css のプロパティで、要素を包含ブロックの左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回. The float property specifies whether an element should float to the left, right, or not at all. We'll. Css Float Width.
From www.youtube.com
CSS Float Property CSS 3 Course YouTube Css Float Width Web the css float property specifies how an element should float. The float property specifies whether an element should float to the left, right, or not at all. Web this page contains common float examples. The css clear property specifies what elements can float beside. Grid of boxes / equal width boxes. We'll start with an example involving floating a. Css Float Width.
From www.youtube.com
CSS Float tutorial YouTube Css Float Width Web float は css のプロパティで、要素を包含ブロックの左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回. Web let's explore the use of floats. We'll start with an example involving floating a block of text around an element. Web the css float property specifies how an element should float. Web the float property in css is used for positioning and layout on web pages. Web this page contains common float examples. A. Css Float Width.
From fity.club
Css Float Div Left Next To Table Of Arbitrary Width Css Float Width Web the css float property specifies how an element should float. The css clear property specifies what elements can float beside. The float property specifies whether an element should float to the left, right, or not at all. We'll start with an example involving floating a block of text around an element. Grid of boxes / equal width boxes. Web. Css Float Width.
From udemy.benesse.co.jp
CSS floatプロパティの基礎をわかりやすく解説!CSS初心者必見|Udemy メディア Css Float Width Web the float property in css is used for positioning and layout on web pages. Web let's explore the use of floats. Web float は css のプロパティで、要素を包含ブロックの左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回. A common usage might be floating an image to one side and. The float property specifies whether an element should float to the left, right, or not at all. The css clear property. Css Float Width.
From www.educba.com
CSS Float Right A Quick Glance of CSS Float Right with Sample Code Css Float Width Web let's explore the use of floats. Web this page contains common float examples. The css clear property specifies what elements can float beside. A common usage might be floating an image to one side and. Web float は css のプロパティで、要素を包含ブロックの左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回. The float property specifies whether an element should float to the left, right, or not at all. We'll start. Css Float Width.
From blog.openreplay.com
Working with CSS Float and Clear properties Css Float Width We'll start with an example involving floating a block of text around an element. A common usage might be floating an image to one side and. Web float は css のプロパティで、要素を包含ブロックの左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回. Grid of boxes / equal width boxes. The css clear property specifies what elements can float beside. Web let's explore the use of floats. Web this page contains common. Css Float Width.
From laptopprocessors.ru
Float centre in css Css Float Width Web let's explore the use of floats. Web float は css のプロパティで、要素を包含ブロックの左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回. Web the float property in css is used for positioning and layout on web pages. Web the css float property specifies how an element should float. The css clear property specifies what elements can float beside. Grid of boxes / equal width boxes. We'll start with an example. Css Float Width.
From www.youtube.com
Float CSS Tutorial (Part 17) YouTube Css Float Width Web the css float property specifies how an element should float. Web let's explore the use of floats. Web the float property in css is used for positioning and layout on web pages. Web this page contains common float examples. A common usage might be floating an image to one side and. The css clear property specifies what elements can. Css Float Width.
From udemy.benesse.co.jp
CSS floatを初心者向けに図で解説 抑えるべき注意点…|Udemy メディア Css Float Width Web float は css のプロパティで、要素を包含ブロックの左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回. The float property specifies whether an element should float to the left, right, or not at all. Web let's explore the use of floats. A common usage might be floating an image to one side and. Web the css float property specifies how an element should float. Web this page contains common float examples. Web. Css Float Width.
From cocoro-re.com
CSS:floatの使い方と解除方法 aimlog[あいむろぐ] Css Float Width We'll start with an example involving floating a block of text around an element. Web let's explore the use of floats. Grid of boxes / equal width boxes. Web float は css のプロパティで、要素を包含ブロックの左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回. Web the css float property specifies how an element should float. The float property specifies whether an element should float to the left, right, or not at. Css Float Width.
From velog.io
CSS float Css Float Width Grid of boxes / equal width boxes. Web the float property in css is used for positioning and layout on web pages. A common usage might be floating an image to one side and. Web the css float property specifies how an element should float. The css clear property specifies what elements can float beside. The float property specifies whether. Css Float Width.
From nahcew.com
CSSのfloatを使ってリキッドレイアウトを組んでみた tipLog Css Float Width Web let's explore the use of floats. Web the float property in css is used for positioning and layout on web pages. A common usage might be floating an image to one side and. The float property specifies whether an element should float to the left, right, or not at all. Grid of boxes / equal width boxes. Web the. Css Float Width.
From www.dfordevelopers.in
CSS Float & Flexbox Layout An InDepth Guide with Example Css Float Width Web the float property in css is used for positioning and layout on web pages. The css clear property specifies what elements can float beside. Web the css float property specifies how an element should float. Web let's explore the use of floats. A common usage might be floating an image to one side and. The float property specifies whether. Css Float Width.